제미나이로 지뢰 찾기 사이트 만들기
프로그래밍2024. 12. 27. 15:04
제미나이 2.0은 매우 강력한 성능을 가지고 있다.
현재 2.0은 실험적으로 공개된 상태인데, 다음의 두 모델이 공개되어 있다.
- 무료 버전인 Gemini 2.0 Flash
- 유료 버전인 Gemini 2.0 Advanced
제미나이 2,0은 이전 버전에 비해서 자연어 이해는 물론, 코드 생성 능력도 비교할 수 없을 만큼 향상되었다고 느꼈다.
이전 버전의 제미나이는 코드를 생성했다 하면 다음 문제점 중 하나를 가지고 있었다.
- 컴파일 되지 않는 코드
- 이전 버전의 코드
- 원하는 기능이 누락된 코드
제미나이 2.0은 이러한 점들이 대폭 개선되어 몇 번의 코드 생성만으로 거의 모든 원하는 결과를 얻을 수 있게 되었다.
지뢰 찾기 만들기
제미나이 2.0의 향상된 기능을 테스트해보고자 지뢰 찾기를 만들어 보았다.
이번 경험으로 제미나이를 활용한 개발에 대한 감을 잡을 수 있을 것이다.
이번 경험으로 제미나이를 활용한 개발에 대한 감을 잡을 수 있을 것이다.
1. 첫 코드 생성
맨 처음 다음과 같이 살짝 무책임하게 보일 수도 있는 프롬프트를 입력했다.
html / css / js로 지뢰찾기 만들어줘.
제미나이는 index.html, style.css, script.js 파일을 생성해 주었다.
이를 복사해서 넣어봤는데, 아무런 오류가 없었다..!
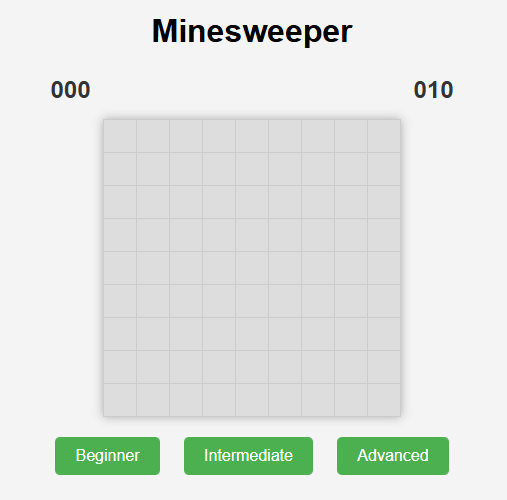
그리고 실행 화면도 놀라웠다.
이를 복사해서 넣어봤는데, 아무런 오류가 없었다..!
그리고 실행 화면도 놀라웠다.
상당히 깔끔하게 스타일을 입혀 놓았다.
배경 색과 지뢰 찾기 판의 색, 버튼 색까지 어색하지 않다.
배경 색과 지뢰 찾기 판의 색, 버튼 색까지 어색하지 않다.
기능도 잘 동작했다.
클릭으로 해당 칸 확인, 우클릭으로 지뢰를 표시할 수 있다.
왼쪽 위에는 첫 클릭 기준으로 게임 플레이 시간이 표시되며, 오른쪽 위에는 찾은 지뢰의 개수가 표시된다.
클릭으로 해당 칸 확인, 우클릭으로 지뢰를 표시할 수 있다.
왼쪽 위에는 첫 클릭 기준으로 게임 플레이 시간이 표시되며, 오른쪽 위에는 찾은 지뢰의 개수가 표시된다.
모든 지뢰를 다 찾으면 게임 승리 창도 띄워준다.
아래 난이도 버튼을 통해서 판의 크기를 조절할 수 있다.
Beginner는 9 x 9 칸에서 10개의 지뢰를,
Intermediate은 16 x 16 칸에서 40개의 지뢰를,
Advanced는 30 x 16 칸에서 99개의 지뢰를 찾아야 한다. (해보니 지뢰가 너무 많은 것 같아 75개로 줄였다)
Beginner는 9 x 9 칸에서 10개의 지뢰를,
Intermediate은 16 x 16 칸에서 40개의 지뢰를,
Advanced는 30 x 16 칸에서 99개의 지뢰를 찾아야 한다. (해보니 지뢰가 너무 많은 것 같아 75개로 줄였다)
지뢰도 매번 랜덤으로 심기 때문에 중복 게임이 발생하지 않는다.
2. 지뢰 찾기 판 가운데 정렬
그런데 한 가지 걸리는 것이 있다.
다른 난이도에서는 괜찮은데, Beginner일 때 지뢰 찾기 판이 왼쪽으로 치우쳐져 있다.
이것을 수정해달라고 요청해보자.
다른 난이도에서는 괜찮은데, Beginner일 때 지뢰 찾기 판이 왼쪽으로 치우쳐져 있다.
이것을 수정해달라고 요청해보자.
Intermediate나 Advanced에서는 지뢰 찾기 판이 가운데 잘 있는데, Beginner에서는 왼쪽으로 치우쳐져있어. 제목이나 버튼 같은 다른 요소들은 괜찮은데 지뢰 찾기 판만 그래. 수정해줘.
제미나이 2.0은 성공적으로 원인을 찾아 수정 사항을 제시해 주었다. \
table {
border-collapse: collapse;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
background-color: #eee;
margin: auto; /* 이것을 추가하여 테이블을 중앙에 정렬 */
}
복사하기 편하게 전체 코드도 제공해 주었다.
제시된 수정 사항을 반영하여 다시 실행해보니, 원하는 대로 가운데에 지뢰 찾기 판이 정렬되게 되었다.
 가운데 정렬된 지뢰 찾기 판
가운데 정렬된 지뢰 찾기 판
휠 클릭으로 인접 칸 열기
지뢰 찾기 게임에는 휠을 클릭하여 주변 지뢰를 모두 찾은 숫자 칸 주변을 자동으로 오픈하는 기능이 있다.
이를 구현하기 위해 다음과 같이 프롬프트를 추가로 입력했다.
이를 구현하기 위해 다음과 같이 프롬프트를 추가로 입력했다.
원래 지뢰찾기는 다음과 같은 편의 기능이 있어. "공개된 숫자 칸에 마우스 휠 버튼으로 클릭한 경우, 만약 해당 숫자 칸으로 인한 지뢰에 전부 깃발 표시를 한 상태이면, 해당 숫자 칸 주변의 8칸 중 나머지 칸을 자동으로 클릭하여 오픈." 이 기능을 구현해줘
제미나이는 코드를 뱉었고, 이를 적용해 보았다.
안타깝게도 코드에는 문제가 있었다.
마우스의 휠 클릭이 아니라, 휠을 돌렸을 때 해당 기능이 동작했다.
사실 몇 번 해보니 휠을 클릭하는 것보다 돌리는게 훨씬 편하긴 했지만, 원하던 방향은 아니니 다시 프롬프트를 입력했다.
마우스의 휠 클릭이 아니라, 휠을 돌렸을 때 해당 기능이 동작했다.
사실 몇 번 해보니 휠을 클릭하는 것보다 돌리는게 훨씬 편하긴 했지만, 원하던 방향은 아니니 다시 프롬프트를 입력했다.
제미나이는 다음과 같은 대답을 하며 수정된 코드를 알려 주었다.
휠을 "돌렸을 때"가 아닌 "클릭했을 때" 기능이 동작하도록 수정해달라는 요청을 정확히 이해했습니다.wheel이벤트는 마우스 휠을 스크롤할 때 발생하기 때문에, 휠 클릭을 감지하려면mousedown이벤트를 사용하고event.button속성을 확인해야 합니다.event.button값이 1이면 휠 클릭을 의미합니다.script.js에서 다음과 같이 수정합니다.
그리고 이 코드를 적용하니 휠을 클릭했을 때 주변 칸이 열리는 기능이 정상적으로 동작하였다.
3. 제미나이 2.0을 써보니...
제미나이 2.0이 공개되면서 코드 생성 성능 또한 매우 강력해졌다.
이번에 특히 느낀 것은 다음의 네 가지다.
- 코드에 버그가 없다.
- 물론 완벽히 없을 수는 없겠지만 이번 지뢰 찾기 정도 수준에서는 찾아볼 수 없었다.
- 코드를 확인하지 않고 그대로 복사 붙여넣기만 했는데도 원하는 기능이 만들어졌다.
- 기억력이 좋아졌다.
- 여러 차례 대화가 오갔음에도 처음 생성했던 코드 기반으로 업데이트를 해 나갔다.
- 기능이 추가되면서 수정된 코드나 처음의 코드를 잊어버릴 법 한데 원하는 수정을 다 할 때까지 누락된 것이 없었다.
- 이해를 잘 한다.
- 내가 원하는 것을 파악하고 코드로 옮겨 주었다.
- 휠 클릭과 굴리는 것을 혼동하기는 했지만, 기능 자체는 매우 잘 구현하였고, 수정을 요청했을 때 바로 알아듣고 성공적으로 수정하였다.
- 답변이 길어졌다.
- 이전에는 답변이 조금 길어진다 싶으면 에러를 뱉고 뻗어버리는 경향이 있었는데, 지금은 상당히 긴 답변을 한다.
- 지뢰 찾기를 작성하면서 부분적으로 코드를 수정할 때에도 수정된 부분을 보여주고, 이어서 전체 코드를 한 번 더 보여주었다.
이렇게 강력해진 제미나이를 활용하면 코드 작성에는 확실히 신경을 덜 쓸 수 있을 것이다.
앞으로 더욱 프로젝트의 방향성과 논리적 사고에 집중하며 실력 있는 개발자로서의 역량을 키워나갈 수 있을 것 같다.
앞으로 더욱 프로젝트의 방향성과 논리적 사고에 집중하며 실력 있는 개발자로서의 역량을 키워나갈 수 있을 것 같다.
이번에 작성한 지뢰 찾기 코드는 내 깃헙 Playground 리포지토리에서 찾아볼 수 있고, 다음 링크에서 실제로 해볼 수 있다.
댓글 0
로그인이 필요합니다.
로그인
